در مقاله مهمترین اصول طراحی سایت، به ویژگیهایی پرداخته شده که باعث جذب کاربران و افزایش اعتبار برند میشوند. از طراحی رابط کاربری ساده و واکنشگرا گرفته تا سرعت بارگذاری، امنیت، و بهینهسازی برای موتورهای جستجو، نکاتی ارائه شده تا وبسایتی حرفهای، زیبا و مؤثر بسازید.
طراحی سایت، فرآیندی کاملا فردی است که به منظور ایجاد ترکیبات واقعا منحصر به فرد و تاثیرگذار در سایت می باشد. طراحان باید ایده های از پیش تعیین شده خود را در مورد اینکه یک وب سایت چگونه باید باشد، کنار بگذارند. در عوض، آنها باید اجازه دهند ارزشهای برند، مخاطبان و نقطه تمایزشان «هدف واقعی» آنها باشد و آنها را در فرآیند طراحی راهنمایی کند.
پیش از این، طراحی سایت حرفه ای با وردپرس را آموزش دادیم. امروزه تعداد شرکت طراحی سایت روز به روز در حال افزایش است بدون آنکه بسیاری از صاحبان سایت مطلع باشند آیا اصول اولیه طراحی سایت در سایت شان رعایت شده است یا نه. هر چند قیمت پایین طراحی سایت با قالب در شروع کسب و کار ها، جذاب می باشند، اما عدم رعایت مهمترین اصول طراحی که سایت حرفه ای که در زیر به شرح آن می پردازیم، می تواند صدمات زیادی را در رتبه بندی گوگل و سئو سایت تان و همچنین جذب مخاطبان تان در پی داشته باشد.
مهمترین اصول طراحی سایت حرفه ای چیست؟
اگرچه طراحی تماماً در مورد شکستن “قوانین” و ایجاد قوانین شماست، اصول اولیه طراحی سایت بی خطر وجود دارد که همه طراحان باید در نظر داشته باشند. این دستورالعملهای آزمایششده برای ایجاد وبسایتهای شیک و کاربردی که مخاطبان شما را درگیر میکنند، ضروری هستند. برای اطلاع از خلاقیت های بعدی خود، مهمترین اصول طراحی سایت را بخوانید.
1.از فونت های قابل خواندن و وب پسند استفاده کنید
نقش تایپوگرافی در طراحی سایت را نمی توان نادیده گرفت. استفاده از فونت های مناسب شخصیت و هویت برند شما را نشان می دهد و بلافاصله توجه مخاطبان را به خود جلب می کند. با این حال، فقط ظاهر خوب کافی نیست. حروفی که در طراحی سایت خود استفاده می کنید نیز باید کاربردی و خوانا باشند. از این گذشته، اگر کاربر مجبور باشد فقط برای دیدن متن شما چشمهای خود را تنگ تر کند، احتمالاً برای ارتباط با پیام شما دچار مشکل میشود.
همچنین شما می بایستی سایز و وزن فونت ها را در بخش ها تیتر اصلی، فرعی، متن اصلی، متن فرعی و منو ها و دکمه ها جداگانه تغییر دهید. وقتی سایز تیتر ها و سایر بخش ها را مطابق سلیقه شخصی خودتان تنظیم کنید، باعث می شود سایت تان از استاندارد های زیبایی و نظم خارج شده و حالت نامنظمی به خود بگیرد.
طراحی سایت حرفه ای با وردپرس

نکات مهم طراحی سایت
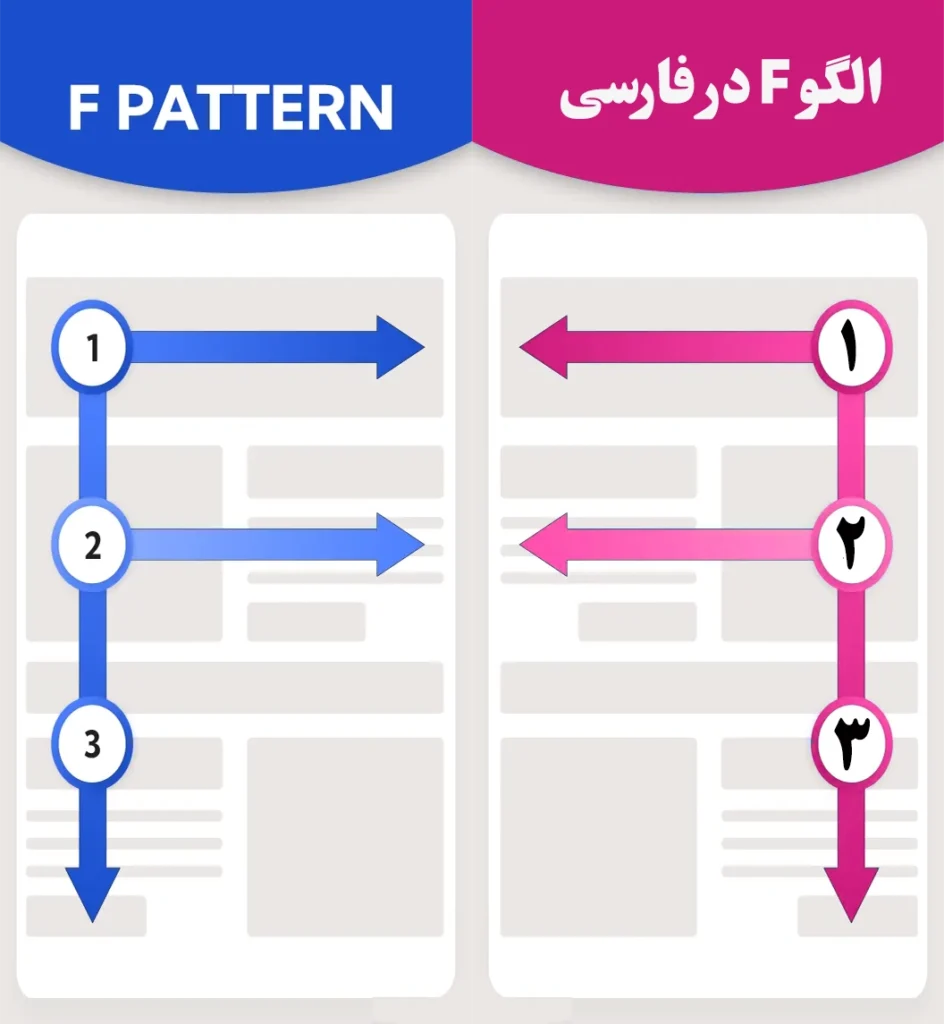
2. از الگوی "F" استفاده کنید
انسان ها مخلوقات عادت هستند – و نحوه مصرف محتوا نیز از این قاعده مستثنی نیست. یک مطالعه گروه نیلسن نورمن در مورد ردیابی چشم نشان داد که وقتی اطلاعات یک وب سایت را اسکن می کنیم، اکثر ما این کار را به شکل F انجام می دهیم. این بدان معناست که ابتدا عناوین مهم را در بالای صفحه می خوانیم، سپس سمت چپ صفحه را در هر عدد، نقطه گلوله یا نوار کناری اسکن می کنیم، سپس دوباره در سراسر صفحه در هر متن پررنگ یا عنوان فرعی. یکی از مهمترین اصول طراحی سایت در استفاده از الگوی “F” شامل تقلید از مسیر طبیعی چشم است تا در جریان بصری اختلال ایجاد نشود. این به ویژه در صفحه فرود و فروش، جایی که تبدیل هدف نهایی است، بسیار مهم است.

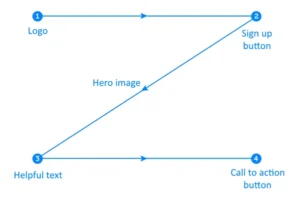
3. از الگوی Z را استفاده کنید
در حالی که الگوی “F” یک الگوی رایج اسکن چشم است، این تنها الگو نیست. طرح Z یکی دیگر از اصول مهم طراحی است. این زمانی است که چشم از چپ به سمت راست بالا اسکن می کند و یک خط افقی خیالی را تشکیل می دهد. آنها، به سمت چپ صفحه پایین می رود و یک خط مورب خیالی ایجاد می کند. در نهایت، دوباره به سمت راست حرکت می کند و یک خط افقی دوم را تشکیل می دهد که در فارسی برعکس است.
نکات مهم طراحی سایت

طراحی سایت حرفه ای با وردپرس
بنابراین، چه زمانی از طرح “Z” به جای “F” استفاده می کنید؟ در حالی که طرح «Z» برای صفحات فرود بهترین عملکرد را دارد، الگوی Z عموماً برای صفحاتی با اطلاعات بسیار کم مناسبتر است، جایی که نکته اصلی دعوت به اقدام است.
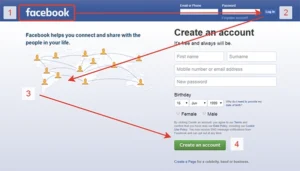
به احتمال زیاد، شما قبلاً این الگو را در عمل دیده اید – زیرا در صفحه ورود به سیستم فیس بوک استفاده می شود! چشم به طور طبیعی مستقیماً به سمت لوگو می رود، اما الگوی Z کاربران را از طریق دو فراخوان برای اقدام هدایت می کند – ورود به سیستم یا پیوستن.
4. از فضای منفی استفاده کنید
گاهی اوقات، شما می توانید منفی را به مثبت تبدیل کنید! این قطعاً در مورد استفاده از فضای منفی در طراحی وب سایت شما صادق است. همچنین به عنوان فضای خالی یا فضای سفید شناخته می شود، این قسمت های خالی بین عناصر بصری در طراحی شما (به عنوان مثال، عکس ها، متن و نمادها) است.
این اصل به اندازه خود هنر وجود داشته است، اما نقش مهمی در طراحی وب دارد. وب سایت های بیش از حد به هم ریخته و پیچیده تمایل دارند کاربر شما را تحت تأثیر قرار دهند و از اقدام آنها جلوگیری کنند – که دقیقاً برعکس آنچه شما می خواهید است! در همین حال، استفاده از فضای منفی توجه آنها را به مهم ترین محتوا جلب می کند، خوانایی متن را افزایش می دهد و تجربه کاربری یکپارچه ایجاد می کند.
طراحی سایت حرفه ای با وردپرس

نکات مهم طراحی سایت
5. طراحی خود را ثابت نگه دارید
ثبات در طراحی وب سایت یا همان سبک طراحی یکی دیگر از مهمترین اصول طراحی سایت است. در واقع توجه داشته باشید که این به معنای چیزی فراتر از یکنواخت نگه داشتن فونت ها، رنگ ها و نمادهای شما در برند شماست. این همچنین به معنای ثابت نگه داشتن فاصله در چیدمان های شما نیز هست. این به وبسایت شما کمک میکند تا حسی صیقلی و حرفهای داشته باشید که اعتبار برند را افزایش میدهد. یک سبک را انتخاب کرده و آنرا در سرتاسر سایت رعایت کنید.
طراحی سایت حرفه ای با وردپرس

نکات مهم طراحی سایت
6. پیمایش ساده و منطقی صفحه
ایجاد مسیر پیمایش مناسب را می توانم به جرات از اولین مراحل طراحی حرفه ای سایت عنوان کنم که یک وب سایت بدون ناوبری واضح مانند یک پیچ و خم بدون نقشه است. شما دست رسی به همه صفحات را از طریق طراحی ناوبری مناسب برای مخاطبانتان میسر می کنید مطالعه وب سایت شما را به طور غیر ضروری برای بازدیدکنندگان دشوار و گیج کننده می کند. از سوی دیگر، ناوبری وب سایت با طراحی خوب، تجربه کاربری ساده و آرامش بخشی را برای کاربر به ارمغان می آورد. این می تواند اشکال مختلفی داشته باشد – خواه یک منوی کشویی، نوار کناری یا ناوبری چسبنده باشد. نکته کلیدی این است که مکان یابی آن آسان است، در همه دستگاه ها به خوبی کار می کند و با گزینه های مختلف بیش از حد بارگذاری نمی شود
مراحل طراحی حرفه ای سایت

طراحی سایت حرفه ای با وردپرس
7. از یک پالت رنگ مکمل استفاده کنید
پالت رنگی که استفاده می کنید حال و هوای طراحی وب شما را تعیین می کند. برای مثال، استفاده از رنگهای قهوهای تیره و مشکی میتواند حسی روستایی و خوش خلق ایجاد کند، در حالی که رنگهای پاستلی میتوانند کاملاً بازیگوش و مدرن به نظر برسند. به هر حال و هوایی که میروید، مهم است که مطمئن شوید رنگهایی که استفاده میکنید به خوبی با هم کار میکنند. گاهی اوقات، این بدان معنی است که به سایه های مشابه چسبیده اما متضادها نیز می توانند جذب شوند (مثلاً نارنجی و آبی) چه رنگ هایی را انتخاب کنید که در چرخه رنگ مقابل یا در کنار یکدیگر قرار دارند، آنها باید مکمل یکدیگر باشند.
میتوانید از رنگهای مختلف استفاده کنید و همچنان یک وبسایت بصری جذاب ایجاد کنید
طراحی سایت حرفه ای با وردپرس

مراحل طراحی حرفه ای سایت
8. مخاطب را در نظر داشته باشید
طراحان خوب می دانند که فقط ایجاد یک وب سایت نیست که فکر می کنند خوب به نظر می رسد. برای اینکه واقعاً وب سایتی ایجاد کنید که سر و صدای آنلاین را کاهش دهد، آنها باید مستقیماً از طریق طراحی با مخاطبان خود صحبت کنند. خود را به جای مخاطبان خود قرار دهید و از خود بپرسید بزرگترین نیازها، خواسته ها و ترس های آنها چیست. این باید انتخاب های طراحی شما را دیکته کند، از فونت ها و رنگ هایی که استفاده می کنید تا متن دکمه و پیمایش وب سایت شما.
طراحی سایت حرفه ای با وردپرس

اصول اولیه طراحی سایت
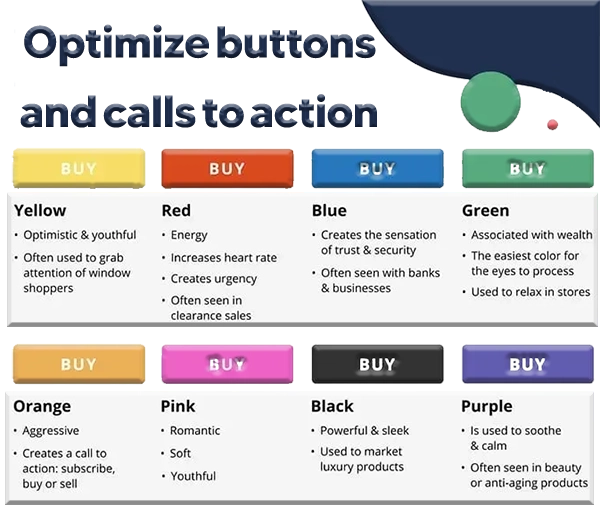
9. بهینه سازی دکمه ها و فراخوان برای اقدام
در حالی که دکمه ها اغلب آخرین چیزی هستند که به طراحی وب اضافه می شوند، اما نقشی ضروری دارند. آنها می توانند عامل تعیین کننده ای باشند که آیا کاربر به پیمایش وب سایت شما ادامه می دهد یا پنجره را می بندد. دکمه های وب سایت شما باید فریاد بزنند، نه زمزمه کنند. یعنی باید در مقابل سایر عناصر بصری صفحه برجسته شوند و به راحتی پیدا و کلیک شوند. از این رو جزو مهمترین اصول طراحی سایت محسوب می شوند.

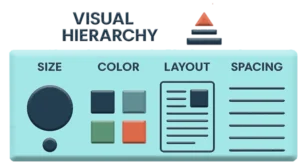
10. سلسله مراتب بصری را حفظ کنید
ایجاد یک سلسله مراتب بصری واضح یکی از نکات مهم طراحی سایت است. این اصل بر چیدمان عناصر به گونهای تأکید دارد که چشم بازدیدکننده به طور طبیعی به مهمترین اطلاعات هدایت شود. با استفاده از اندازه، رنگ، کنتراست و موقعیت، طراحان میتوانند اطمینان حاصل کنند که نکات کلیدی، مانند دعوت به اقدام و سرفصلها، بلافاصله جلب توجه میکنند. این رویکرد تجربه کاربر را بهبود میبخشد و به کاربران اجازه میدهد به سرعت اطلاعات مورد نیاز خود را پیدا کنند.
مراحل طراحی حرفه ای سایت

طراحی سایت حرفه ای با وردپرس
11. به جزئیات توجه کنید
وقتی صحبت از اصول اولیه طراحی سایت می شود، تصویر بزرگ بدون شک مهم است. از این گذشته، این نحوه جمع شدن همه عناصر بصری است که ظاهر و احساس کلی وب سایت شما را دیکته می کند. با این حال، مهم است که چیزهای کوچک را نادیده نگیرید. توجه به جزئیات ریزتر مانند نمادهای پاورقی، فاصله متن و تعاملات میکرو واقعاً به متمایز کردن وب سایت شما کمک می کند.
مراحل طراحی حرفه ای سایت

طراحی سایت حرفه ای با وردپرس
12. از قانون فیت استفاده کنید
قانون فیت که توسط روانشناس پل فیتس در سال 1954 ابداع شد، بیان می کند که مقدار زمانی که برای حرکت به سمت هدف نیاز است مستقیماً نه تنها با فاصله آن بلکه با اندازه آن نیز مطابقت دارد. اگرچه این نظریه در ابتدا مربوط به سیستم حرکتی انسان بود، اما اکنون یک اصل اصلی طراحی UX (تجربه کاربر) است. اغلب در رابطه با دکمهها استفاده میشود، ایده این است که عناصری که میخواهید به راحتی قابل انتخاب باشند (به عنوان مثال، فراخوانی برای اقدام اولیه) باید بزرگ و نزدیک به کاربران قرار گیرند. این قانون از این سبب جزو مهمترین اصول طراحی سایت محسوب می شود، زیرا باعث می شود CTR شما که یکی از فاکتور های سئو است افزایش یابد.

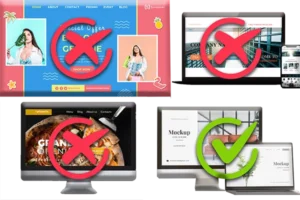
13. تصاویر خود را هوشمندانه انتخاب کنید
آنها می گویند یک تصویر هزاران کلمه را ترسیم می کند و این قطعا در طراحی سایت حرفه ای با وردپرس یا CMC های دگیر صدق می کند. تصویرسازی میتواند اهداف بسیاری را در طراحی وب داشته باشد، خواه گفتن یک داستان، نشان دادن نحوه عملکرد یک محصول، برانگیختن احساسات یا ایجاد فضا. با این حال، مهم است که در نظر داشته باشید که همه عکسها یکسان ایجاد نمیشوند. مطمئن شوید که عکس هایی را که در طراحی سایت خود استفاده می کنید با دقت انتخاب کنید. آنها نه تنها باید از کیفیت حرفه ای و وضوح بالا برخوردار باشند، بلکه باید با زیبایی شناسی کلی شما مطابقت داشته باشند و هدف مشخصی داشته باشند.
14. تجربه کاربری را در اولویت قرار دهید
تجربه کاربری فقط برای طراحان UX نیست. هرکسی که میخواهد مخاطبانش در وبسایتشان اقدامی انجام دهند (خواه اشتراک در لیست پستی باشد یا خرید چیزی) باید به مسیر حرکت مشتری توجه کند. خبر خوب این است که این لزوماً نباید یک فرآیند پیچیده یا بسیار فنی باشد. این جزو نکات مهم طراحی سایت است که صرفاً در مورد آسان کردن هرچه بیشتر مخاطبان برای برداشتن مراحل مورد نظر است.
طراحی سایت حرفه ای با وردپرس

اصول اولیه طراحی سایت
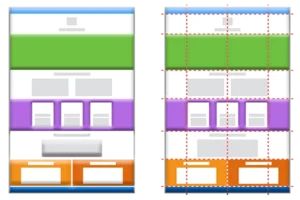
15. استفاده از سیستم های شبکه ای را در نظر بگیرید
طرحبندی شبکهای یکی از نکات مهم طراحی سایت است که ساختاری منسجم و سازمانیافته به محتوا میبخشد. با استفاده از ردیفها و ستونها، طراحان میتوانند اطمینان حاصل کنند که عناصر به صورت هماهنگ و متعادل در صفحه قرار گرفتهاند. این امر به ویژه برای وبسایتهایی با حجم بالای اطلاعات یا محتوای چندرسانهای مفید است، زیرا به کاربران کمک میکند تا به راحتی در سایت پیمایش کنند و اطلاعات مورد نظر خود را بیابند.
طرحبندی شبکهای از مهمترین اصول طراحی سایت است، زیرا به ایجاد یک تجربه کاربری روان و منطقی کمک میکند. این ساختار، انعطافپذیری بالایی را برای سازماندهی محتوا فراهم میکند و به طراحان امکان میدهد تا با استفاده از فضا و توازن، یک طراحی جذاب و کاربردی ایجاد کنند. با توجه به اینکه کاربران به سرعت اطلاعات را اسکن میکنند، استفاده از یک طرحبندی شبکهای میتواند به بهبود خوانایی و درک محتوا کمک کند و در نهایت منجر به افزایش رضایت و تعامل کاربران شود

16. از بخش های بزرگ متن اجتناب کنید
شما فقط یک بار فرصت دارید که در یک بازدیدکننده جدید وب سایت تاثیر اولیه خوبی داشته باشید. به همین دلیل بسیار مهم است که پیشنهاد برند خود را فوراً برای مخاطبان خود روشن کنید. اگر چه این تا حدودی به محتوای نوشته شده شما مربوط می شود، اما رعایت اصول اولیه طراحی سایت شما نیز نقش مهمی در برقراری موضوع ایفا می کند. به همین دلیل، استفاده از تکههای بزرگ متن در وبسایت شما، بهویژه در صفحه اصلیتان، یک «نه» قطعی است. نه تنها می تواند پیام برند شما را کمرنگ کند، بلکه می تواند وب سایت شما را به هم ریخته و نامرتب نشان دهد. همچنین پاراگ های طولانی، از نکات منفی سئویی نیز محسوب می شود.

17. از عدم تغییر استفاده کنید
استفاده از عدم تغییر و همگنسازی، از نکات مهم طراحی سایت محسوب میشود. اصل تغییر ناپذیری زمانی است که شما یک گزینه متفاوت را در میان یک گروه همگن قرار دهید. این اصل به معنای حفظ ثبات در عناصر بصری و عملکردی در سراسر وبسایت است؛ از فونتها و رنگها گرفته تا نحوه ناوبری و چیدمان. این همگنی به کاربران کمک میکند تا با ساختار و ظاهر سایت به سرعت آشنا شوند و تجربهای قابل پیشبینی و بدون سردرگمی داشته باشند.
بهکارگیری عدم تغییر و همگنسازی، بخش حیاتی در مراحل طراحی حرفهای سایت است. این اصل تضمین میکند که هویت بصری برند در تمام صفحات حفظ شده و تعاملات کاربر یکپارچه باشند. این ثبات، اعتماد کاربر را جلب کرده و به او اجازه میدهد تا با اطمینان بیشتری در سایت کاوش کند. در نهایت، این رویکرد به افزایش نرخ تبدیل و دستیابی به اهداف کسبوکار کمک شایانی می نماید.
طراحی سایت حرفه ای با وردپرس

اصول اولیه طراحی سایت
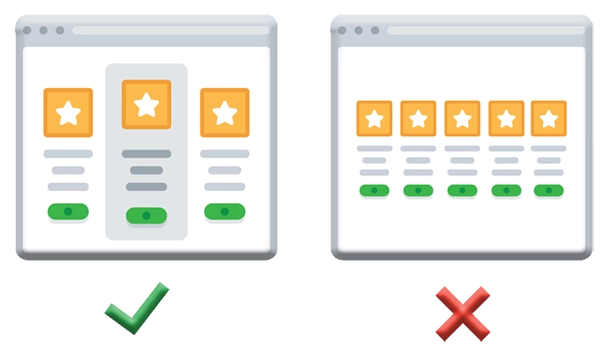
18. قانون هیک ( Hick's Law )
این اصل در طراحی تجربه کاربری بیان میکند که زمان لازم برای تصمیمگیری با افزایش تعداد گزینهها افزایش مییابد. اگرچه این اصل به تصمیمگیری مربوط میشود، اما بر زمان لازم برای پردازش اطلاعات تمرکز دارد، نه کیفیت کلی تصمیمات در طول زمان.
در خارج از دنیای طراحی، این اصل به طور کلی به عنوان “خستگی تصمیم گیری” نامیده می شود ، هرچه بیشتر کاربر خود را با گزینههای بسیار زیاد بارگذاری کنید (خواه دکمهها یا گزینههای منو) بیشتر طول میکشد تا آنها را برای انجام اقدام ترغیب کنید. از آنجایی که شما معمولاً فقط یک فرصت بسیار باریک برای تأثیرگذاری دارید، این چیز خوبی نیست! بنابراین این موضوع جزو مهمترین اصول اولیه طراحی محسوب می شود زیرا بسیار مهم است که فراخوانها را محدود کنید و آنهایی را که استفاده میکنید تا حد امکان مؤثر کنید.
طراحی سایت حرفه ای با وردپرس

اصول اولیه طراحی سایت
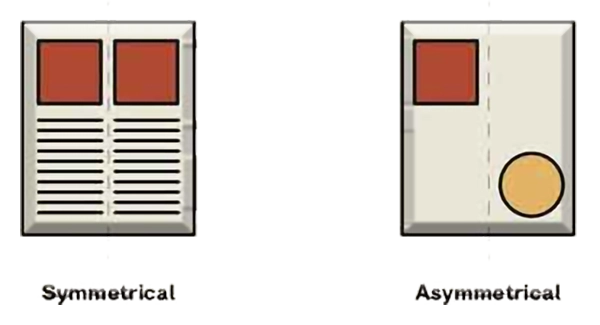
19. از تقارن استفاده کنید
تقارن در طراحی سایت به چیدمان عناصر در یک صفحه اشاره دارد به طوری که متعادل و به طور مساوی توزیع شده باشند و حس نظم و هماهنگی بصری ایجاد کنند. میتوان از آن برای بهبود تجربه کاربری با ایجاد ناوبری بصری و محتوا به راحتی قابل هضم استفاده کرد. در حالی که طرحهای متقارن اغلب با زیباییشناسی رسمی یا ظریف مرتبط هستند، میتوانند به طور مؤثر در بخشهای مختلف یک وبسایت نیز به کار گرفته شوند تا چشم کاربر را هدایت کرده و عناصر کلیدی مانند دکمههای فراخوان عمل را برجسته کنند.
بنابراین رعایت اصل تقارن از نکات مهم طراحی سایت شمرده می شود. زیرا متعادل کردن هر طرف محتوای بالای صفحه میتواند به ایجاد تعادل در طراحی کمک کند و واقعاً توجه کاربر را جلب کند.

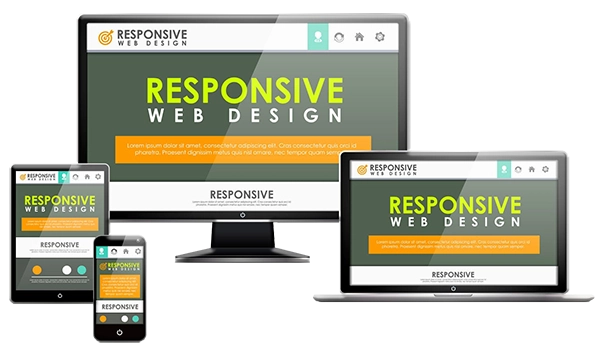
20. طراحی هم برای دسکتاب و موبایل
اگر فقط به یکی از اصول اولیه طراحی سایت توجه می کنید، آن را به این یکی تبدیل کنید! گوشیهای هوشمند به طور فزایندهای به محبوبترین روشی برای دیده شدنمحتوا تبدیل میشوند. به همین دلیل است که طراحی با در نظر گرفتن دسکتاپ و موبایل بسیار مهم است. این به این معنی است که مطمئن شوید سرصفحهها و پاراگرافهای شما در هر دو دستگاه به خوبی کار میکنند، هیچ تصویر یا سایر عناصر بصری قطع نشدهاند و استفاده از دکمههای شما در یک صفحه کوچک آسان است. همچنین شامل اطمینان از بارگیری سریع وب سایت شما در هر دو دستگاه است.

بهینه سازی وب سایت خود برای تلفن همراه گاهی اوقات به معنای استفاده از طرح بندی های مختلف برای دسکتاپ است.طراحی واکنشگرای مدرن برای دستیابی به مخاطبان گستردهتر، بهبود سئو و ارائه یک تجربه برند سازگار بسیار مهم است. مزایای طراحی وب واکنشگرای پیشرفته:
- تجربه کاربری بهبود یافته:
وبسایتهایی که با دستگاههای مختلف سازگار میشوند، تجربهای بصریتر و لذتبخشتر ارائه میدهند که منجر به افزایش رضایت و تعامل کاربر میشود.
افزایش دسترسی:
طراحی واکنشگرا به وبسایتها اجازه میدهد تا مخاطبان گستردهتری، از جمله افرادی که از دستگاههای تلفن همراه، تبلتها و مرورگرهای مختلف استفاده میکنند، به آنها دسترسی داشته باشند.
- بهبود سئو:
موتورهای جستجو وبسایتهای سازگار با موبایل را ترجیح میدهند و طراحی واکنشگرا میتواند رتبهبندی وبسایت را در نتایج جستجو بهبود بخشد.
- بهرهوری هزینه و زمان:
طراحی یک وبسایت واکنشگرا اغلب کارآمدتر و مقرونبهصرفهتر از ایجاد نسخههای جداگانه برای دستگاههای مختلف است.
- ثبات برند:
طراحی واکنشگرا، تجربه برند سازگار را در تمام دستگاهها تضمین میکند و هویت و شناخت برند را تقویت میکند.
کلام آخر
رعایت این اصول طراحی باعث نمی شود که به قوانین پایبند باشید. این به سادگی تضمین می کند که شما یک پایه قوی دارید، بنابراین می توانید ریسک کنید و در جایی که مهم است آزمایش کنید. همچنین، فراموش نکنید که قبل از راهاندازی نسخه وبسایت تلفن همراه، پیشنمایش آن را مشاهده کنید.
ایده های خلاقانه طراحی سایت تان را WEb-ElI دریافت کنید. شما می توانید رعایت این قوانین را در وب سایت ما، مشاهده کنید. جهت مشاوره یا سفارش طراحی با ما می توانید به راحتی تماس بگیرید.
به یاد داشته باشد که وب سایت شما ماندد آینه ای انعکاس دهنده برند و تجارتت شماست. بنابر این طراحی مناسب آن، نقش برجسته ای در ذهن کاربران خواهد داشت. با ما، در ذهن مشتریان تان ماندار شوید.