در این مقاله درباره اصول طراحی سایت وردپرسی و نکاتی که باعث ساخت وبسایتی کارآمد و جذاب میشود صحبت شده است. مباحثی مانند انتخاب قالب استاندارد، افزونههای ضروری، رابط کاربری، امنیت، سرعت، و رعایت اصول سئو بررسی شده تا شما بتوانید سایتی حرفهای و بهینه طراحی کنید.
برخی از سایت ها را می بینیم که حس درهم و مشوشی به ما می دهند. گاهی پیدا کردن مطلب مورد نظر خیلی سخت شده و تمایلی برای جستجو در آن نداریم و خیلی زود از آن خارج می شویم. در واقع به علت عدم رعایت نکات مهم در طراحی سایت این حالت پیش می آید. گاهی فراموش می شود در این صنعت، اصول طراحی سایت وردپرسی وجود دارد که هرچند بسیار ساده اند، نادیده گرفتن آنها، باعث عدم تعامل بین کاربر و سایت می شود. در این حالت مخاطب سریع خارج شده و نرخ پرش (CTR) که از نکات منفی سئو و رتبه بندی گوگل است زیاد می شود.
در طراحی حرفه ای سایت و موثر باید عملکرد مورد نظر خود را با انتقال پیام خاص خود انجام دهد و در عین حال بازدیدکننده را درگیر کند. عوامل متعددی مانند ثبات، رنگ ها، تایپوگرافی، تصاویر، سادگی و عملکرد به طراحی خوب سایت کمک می کنند.
پیش از برخی موارد را در مقاله 20 اصل طراحی سایت که باید رعایت شود شرح داده بودیم. در زیر دستورالعمل هایی که باعث طراحی حرفه ای سایت می شود را برای شما آورده ایم تا خودتان بتوانید کیفیت را در ازای مبلغی که پرداخت می کنید دریابید.
اصول طراحی سایت وردپرسی چیست؟
رعایت اصول طراحی سایت وردپرسی موجب می شود سایت شما به راحتی بتواند عملکرد مورد نظر خود را با انتقال پیامی خاص به مخاطب شما انتقال دهد. این باعث تعامل بیشتر بین شما و کاربر می شود. در نتیجه نرخ پرش کاهش می یاد و رتبه بندی شما را در جستجو گوگل بهبود می دهد.
هنگام طراحی سایت با وردپرس، عوامل کلیدی زیادی وجود دارد که به نحوه درک آن کمک می کند. یک طراحی حرفه ای سایت، می تواند به ایجاد اعتماد کمک کند و بازدیدکنندگان را برای اقدام راهنمایی کند. ایجاد یک تجربه کاربری عالی شامل اطمینان از اینکه طراحی سایت شما برای قابلیت استفاده (شکل و زیبایی شناسی) و استفاده از آن آسان است (عملکرد) بهینه شده است می شود. امیدواریم این چک لیست از نکات مهم در طراحی سایت، بتواند در شناخت زیبا شناسی اصلی برای طراحان و صاحبان سایت محترم مفید باشد.
1. طراحی سایت بر اساس هدف آن
نکته مهم در طراحی سایت این است که بدانید سایت شما باید نیازهای کاربر را برآورده کند. داشتن یک هدف کلی ساده در همه صفحات به کاربر کمک می کند تا با آنچه شما ارائه می دهید تعامل داشته باشد. هدف سایت شما چیست؟ آیا اطلاعات عملی مانند “چگونه راهنمایی کنیم” را به دیگران منتقل می کنید؟ آیا این یک سایت شرکتی یا خبری است یا محصولی را می خواهد به کاربر بفروشد؟ اهداف مختلف زیادی وجود دارد که وب سایت ها ممکن است داشته باشند، اما اهداف اصلی مشترک در همه وب سایت ها وجود دارد:
- تشریح تخصص
- ساختن شهرت شما
- تولید سرنخ
- فروش و مراقبت های پس از آن
ما در مقاله دسته بندی اهداف وب سایت ها چیست؟ به شرح کلی انواع سایت ها و اهداف انها پرداخته ایم. گروه وب الی مفتخر است طراحی های خلاقانه خود را بر اساس نوع صنعت و هدف کارفرما انجام می دهد.

2. رعایت سادگی دلنشین
سادگی بهترین راه برای در نظر گرفتن تجربه کاربری و قابلیت استفاده از وب سایت شما است.
رعایت سادگی که همگام با رعایت تناژ رنگ سازمانی سایت ، ایجاد فواصل مناسب بین بخش ها و کادربندی های مناسب در طراحی، همه با هم کمک می کند که از هم ریختگی جلوگیری شود و فضایی دلنشین را به مخاطب انتقال دهد و منجر به طراحی حرفه ای سایت شود.

3. انتخاب رنگ های مناسب در طراحی سایت
رنگ قدرت انتقال پیام ها و برانگیختن پاسخ های احساسی را دارد. یافتن پالت رنگی متناسب با برند شما به شما این امکان را می دهد که بر رفتار مشتری خود نسبت به برند خود تأثیر بگذارید. از اصول طراحی سایت وردپرسی با وب الی این است که ما انتخاب رنگ را به کمتر از پنج رنگ محدود می کنیم. رنگ های مکمل در کنار هم خیلی خوب کار می کنند. ترکیب رنگ های دلپذیر باعث افزایش جذب مشتری و ایجاد حس خوبی در کاربر می شود.

4. تایپوگرافی سایت
از نکات مهم در طراحی سایت، تایپوگرافی آن است. نوع خط می تواند مخاطب شما را جذب کند یا کاملا بیزار کرده و از سایت شما خارج شود. تایپوگرافی به عنوان تفسیر بصری صدای برند عمل می کند. بنابر این حروف تایپ باید خوانا باشند و طراح فقط از حداکثر 3 فونت مختلف در وب سایت استفاده باید شود، هر چند به طور کلی توصیه می شود برای یکپارچگی سایت، تنها از یک فونت استفاده گردد.

رعایت سایز و وزن فونت در بخش های مختلف یکی از اصول طراحی سایت وردپرسی می باشد که خیلی از طراحان از آن بی خبر هستند. حتی سایز فونت شما در صفحه نمایش موبایل برای روی سئو سایت تان و رتبه بندی گوگل تاثیر خواهد داشت. شما می توانید این جداول از سایت معتبر دانلود نمایید.
5. تصویرسازی کارامد و اصولی
تصویرسازی جذاب از نکات مهم در طراحی سایت است به گونه ای که می توان گفت تصاویر راه ارتباط با مخاطب و انتقال بسیاری از اطلاعات را انجام می دهد. این شامل عکاس ها، آیکن ها، ویدئو و همه اشکال گرافیکی حتی در پس زمینه ها می باشد. همه تصاویر باید گویا باشند و مرتبط با مطالب و گویای هدف برند و یا راستای هدف سایت شما باشند تا به عنوان تجسم شخصیت برند تان عمل کنند.

بیشتر اطلاعات اولیه ای که ما در سایت ها نگاه می کنیم، بصری هستند و به عنوان اولین برداشت، مهم است که از تصاویر با کیفیت بالا برای ایجاد تصور حرفه ای و اعتبار در ذهن بازدیدکنندگان استفاده شود. بسیار دیده ام که بیشتر مردم متن ها را نمی خوانند و دوست دارند فقط با نگاه کردن به تصاویر، مطلب را درک کنند. بنابراین انتخاب تصاویر مناسب می تواند شما را در جذب الیه مشتریان تان از رقبایتان برجسته تر نماید.

6. ناوبری
ناوبری سیستم راهیابی است که در سایت ها برای تعامل بازدیدکنندگان استفاده می شود تا آنها آنچه را که به دنبال آن هستند پیدا کنند. این یکی از اصول طراحی سایت وردپرسی است که متاسفانه خیلی از طراحان به درستی رعایت نمی کنند. ناوبری وب سایت برای حفظ بازدیدکنندگان کلیدی است. اگر ناوبری وب سایت گیج کننده باشد، بازدیدکنندگان نا امید می شوند و آنچه را که نیاز دارند در جای دیگری پیدا می کنند و از سایت شما خارج می شوند. ساده، شهودی و ثابت نگه داشتن ناوبری در هر صفحه کلیدی است.
شما نمی توانید به درستی با یک قالب از پیش ساخته، ناوبری های مورد نیاز خود را انجام دهید. این با توجه به هدف شما از سایت و مکان های کلیدی شما در آن می خواهید مخاطب جذب شوند، باید سفارشی گذاری شوند. حتما این موضوع را به یاد داشته باشند که دکمه های اقدام به خرید یا اکشن کاربر، می بایستی

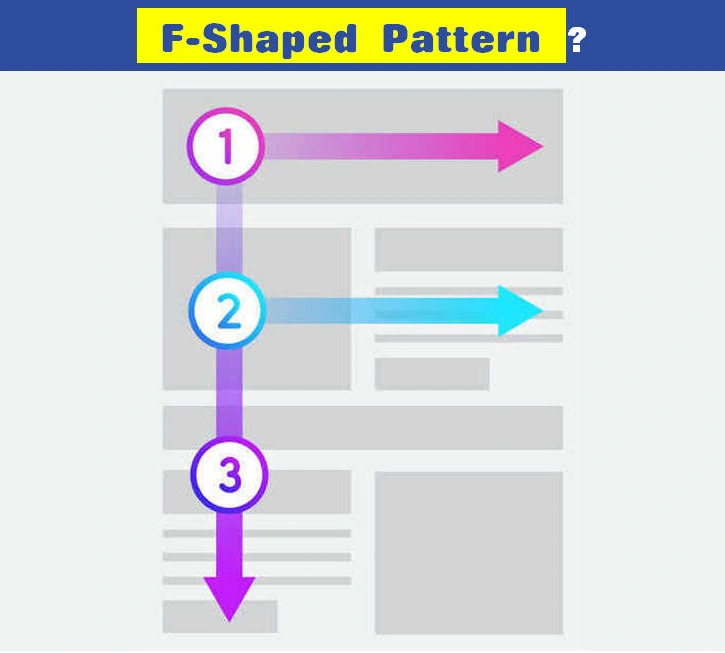
7. الگوی F شکل خواندن
از سایر اصول طراحی سایت وردپرسی، الگو های بارگذاری بصری برای محتوا و تصاویر است. الگوی مبتنی بر F رایجترین روشی است که بازدیدکنندگان برای اسکن متن در یک سایت استفاده میکنند. مطالعات ردیابی چشم نشان داده است که بیشتر آنچه مردم می بینند در نواحی بالا و سمت چپ صفحه نمایش است. طرح F شکل الگوی طبیعی خواندن در غرب را تقلید می کند (از چپ به راست و از بالا به پایین که برای فارسی این برعکس است). یک وب سایت به طور موثر طراحی شده با الگوی طبیعی خواننده برای اسکن صفحه کار می کند.
البته الگو های بصری دیگری مانند Z هم وجود دارد که در مقاله 20 اصل طراحی سایت، شرح داده ام.

7. سلسله مراتب بصری
سلسله مراتب بصری چیدمان عناصر به ترتیب اهمیت است. این کار بر اساس اندازه، رنگ، تصاویر، کنتراست، تایپوگرافی، فضای خالی، شکل و سبک انجام می شود. یکی از مهمترین کارکردهای سلسله مراتب بصری ایجاد یک نقطه کانونی است. این به بازدیدکنندگان نشان می دهد که مهمترین اطلاعات کجاست. یکی از مواردی که باعث حس گیج کنندگی به کاربر در باردید از سایت می دهد، همین عدم رعایت اصول طراحی سایت وردپرسی در بخش نظم دهی و رعایت سلسه مراتب بصری است.

8. محتوای مناسب تصویری و نوشتاری
یک سایت خوب، هم طراحی عالی دارد و هم محتوای عالی. استفاده از محتوای عالی با زبان جذاب خود، می تواند بازدیدکنندگان را با تبدیل آنها به مشتری جذب و تحت تاثیر قرار دهد.
محتوای سایت شما شامل محتوای متنی، تصاویر و ویدئو ها می باشد. از اهمیت محتوای سایت در حد یک مقاله صحبت کرده ام که چگونه می تواند به ارزش سایت شما بیافزاید.
اکثر کارفرمایانی با آنها کار کرده ام، عکس های مناسب طراحی سایت ندارند. در بهترین حالت، آنها عکس هایی از محصول یا شرکت تجاری خود دارند که برای طراحی جذاب، کافی نیست. ما در وب الی با توجه به مهارت به انواع طراحی ها در فتوشاپ، تصاویر شما را مجدد طراحی و آنها را مطابق با اصول طراحی سایت وردپرسی می کنیم. این موضوع به ذوق و سلیقه طراح و آشنایی با قوانین UI/UX که نقش مهمی در جذب مخاطب داشته، بستگی دارد.

در رابطه با تولید محتوا، گروه وب الی همراه با متخصیصین خود تولید محتوای شما را چه برای وبلاگ، داخل سایت و یا حتی صفحات اینستاگرام انجام می دهد تا با ایجاد محتوای سئو شده، ترافیک ارگانیک سایت شما را افزایش می دهیم. این خود باعث بهبود رتبه شما در موتور های جستجو شده و به دیده شدن بیشتر شما می کند.
9. طرح بندی مبتنی بر شبکه
یکی از مزایای طراحی سایت با وردپرس، استفاده از گریدهاست که به ساختار طراحی شما و سازماندهی محتوای شما کمک می کنند. شبکه به تراز کردن عناصر در صفحه و تمیز نگه داشتن آن کمک می کند. طرحبندی مبتنی بر شبکه، محتوا را در یک ساختار شبکهای یا کانتینر های منظم ، بخشهایی که در یک ردیف قرار میگیرند و احساس تعادل میکنند و نظم را تحمیل میکنند و به یک سایت زیباییشناختی منجر میشوند. گرید بندی ها در UI/UX قوانینی دارد که این از اصول طراحی سایت وردپرسی حرفه ای و خاص می باشد. طراح حرفه ای می بایستی برای طراحی حرفه ای سایت، با این قوانین آشنا باشد یا از سایت های حرفه ای، بنچ مارک کند.

10. زمان بارگذاری سایت
از نکات مهم در طراحی سایت ، انتظار برای بارگذاری اطلاعات است که باعث از دست دادن بازدیدکنندگان می شود. تقریباً نیمی از بازدیدکنندگان سایت انتظار دارند که یک سایت در 2 ثانیه یا کمتر بارگذاری شود و به طور بالقوه سایتی را که در عرض 3 ثانیه بارگذاری نشده است را ترک می کنند.
در این رابطه، اصول مختلفی است که بر سرعت سایت تاثیر می گذارند.

اولین موثرترین عامل سرعت سرور شماست که در مقاله عوامل موثر بر هزینه راه اندازی سایت درباره آن صحبت کردیم. اما رعایت اصول طراحی سایت وردپرسی دربخش بهینه سازی تصویر و فرمت تصاویر نقش بسیار زیادی در سرعت بارگذاری سایت شما دارد. استفاده از قالب های از پیش ساخته، هرچند قمت طاحی را پایین می آورد، اما اکثرا مشکل کندی لود شدن را در پی دارند. در طراحی حرفه ای سایت، طراح به جای استفاده از افزونه های زیاد از کد های HTML و CSS استفاده می کند تا سرعت را به مقدار قابل ملاحظه ای افزایش دهد و همچنین جلوه های خاص را به سایت می بخشد.

11. طراحی واکنش گرای موبایل دوستانه یا Mobile-Friendly
یکی از اصول طراحی سایت وردپرسی، طراحی موبایل دوستانه است، یعنی طراحی متناسب با نمایش موبایل که در آن می بایستی خطا ها، مارجین ها، و گاهی تصاویر تغییر یابند تا در تلفن همراه به درستی نمایش داده شود. از آنجایی که در دنیای امروز بیشتر افراد، از دستگاه های موبایل خود برای سرچ در گوگل و یا سایر مرور گرر ها استفاده می کتتد، عدم رعایت طراحی mobile-friendly می تواند منجر به از دست رفتن مخاطب های زیادی شود.

به عبارت دیگر از نکات مهم در طراحی حرفه ای سایت این است که طراحی سایت شما را با طرحبندی واکنشگرا بسازد.این حالت واکنشگرا می بایستی برای تبلت نیز رعایت گردد. گاهی طراح می بایستی چند منوی هدر و جند فوتر مختلف برای نمایشگر های مختلف بسازد.
این امر به قدری مهم است که گوگل واکنش گرایی سایت را به عنوان یکی از فاکتور های سئو در نظر می گیرد. بنابراین عدم رعایت آن در طراحی سایت با وردپرس، تاثیر شدیدی در کاهش رتبه بندی شما در گوگل در پی خواهد داشت.

جمع بندی
شما می توانید برای توضیح بیشتر به مقاله 20 اصل طراحی وب که باید رعایت شود مراجعه کنید.
تیم ما به وب سایت شما روح می بخشد و داستان شما را بازگو می کند.
ما یک تیم از متخصصان خلاق در زمینه های طراحی، بهینه سازی سایت و طراح گرافیک هستیم که شما را به داشتن یک وب سایت حرفه ای یاری می رسانیم. برای کسب اطلاعات بیشتر تماس بگیرید.